افزایش فروش با ناوبری هوشمند در سایت وردپرس

افزایش فروش با ناوبری هوشمند در سایت وردپرس
شما ممکن است یک استراتژی بازاریابی عالی، یک وب سایت جذاب و نیروی کار با همه مهارتهای تیمی لازم برای اجرای یک کسبوکار موفق، اما بدون یک وبسایت باکیفیت، متوجه خواهید شد که اهداف فروش خود را از دست میدهید. .
در عصر رضایت فوری امروزی، افراد بسیار بازه توجه کوتاهی دارند. راه حل های هستینگ وب مقرون به صرفه زیادی وجود دارد که سرعت سایت شما را افزایش می دهد، اما باید از ناوبری وردپرس خود اطمینان حاصل کنید. کاربران را در کمترین مرحله ممکن به آنچه که به دنبال آن هستند راهنمایی می کند. اگر این درهم یا گیج کننده باشد، آنها را ترک می کنند و از جای دیگری خرید می کنند.
بنابراین، چگونه می توانید مطمئن شوید که ناوبری وردپرس شما به جای نرخ پرش به شما کمک می کند فروش را افزایش دهید؟ این مقاله به نحوه بهینه سازی پیمایش سایت شما می پردازد تا اطمینان حاصل شود که بازدیدکنندگان می توانند به طور یکپارچه بین پیشنهادات و محتوای شما حرکت کنند و در نهایت خرید انجام دهند.
چگونه ناوبری سایت می تواند به افزایش فروش کمک کند
یک سیستم ناوبری ساده و مؤثر نقش مهمی در تبدیل بازدیدکنندگان سایت وردپرس به مشتریان پولی دارد. اگر مصرف کنندگان نتوانند آنچه را که به دنبالش هستند با کمترین تلاش ممکن پیدا کنند، کسب و کار خود را به جای دیگری ببرند.
ساختار ناوبری وب سایت شما شامل تمام عناصری است که کاربران هنگام حرکت در سایت شما با آنها تعامل دارند. این شامل منوی اصلی پیمایش، پیوندهای پاورقی و عناصر طراحی مانند رنگ و فونت است. سرمایه گذاری در زیرساخت به عنوان یک سرویس راه حلی که به شما امکان می دهد به زیرساخت وب سایت خود در هر کجا و هر زمان دسترسی داشته باشید و به شما امکان می دهد دسترسی و قابلیت استفاده بالایی را که مشتریان انتظار دارند تسهیل کنید.
پیمایش وردپرس می تواند مستقیماً بر فروش و تجربه مشتری شما تأثیر بگذارد. در اینجا چند نمونه از این که چگونه ناوبری هوشمند سایت می تواند بر نتایج کسب و کار تأثیر بگذارد آورده شده است:
- بازدیدکنندگان را قادر میسازد تا به راحتی و به سرعت در سایت شما حرکت کنند، که برای اکثر مصرفکنندگان اولویت اصلی است.
- مشتریان میتوانند به سرعت محصولات را پیدا، انتخاب و خریداری کنند، فروش را افزایش داده و نرخ پرش را کاهش دهند.
- ارائه یک تجربه کاربری عالی باعث ایجاد اعتماد در بین مخاطبان شما می شود و آنها را بیشتر به مشتریانی مکرر تبدیل می کند.
به خواندن پنج نکته برتر وب سایت وردپرس ما برای افزایش فروش از طریق بهبود ناوبری سایت ادامه دهید.
1. یک سلسله مراتب بصری
ایجاد کنید
سلسله مراتب بصری یک اصل طراحی است که بر رتبه بندی عناصر طراحی تأکید دارد تا بر نحوه تعامل بازدیدکنندگان وب سایت با آنها تأثیر بگذارد. طراحان سایت وردپرس ویژگی های خاصی را در یک صفحه وب دستکاری می کنند تا عدم اطمینان کاربر را به حداقل برسانند و عملکرد صفحه را برجسته کنند، با استفاده از نشانه های بصری برای بهبود ناوبری سایت وردپرس.
اجرای یک سلسله مراتب بصری مؤثر به کاربران کمک میکند تا سریعتر در وبسایت شما پیمایش کنند، و میزان تلاش لازم برای تعامل با وبسایت، محتوا و محصولات شما را کاهش میدهد.
کاربران به سرعت به یک رابط واکنش نشان میدهند و در چند ثانیه تصمیم خود را در مورد ماندن یا رفتن تصمیم میگیرند. یک سلسله مراتب بصری می تواند فوراً توجه آنها را به اطلاعات مهم در مورد وب سایت شما معطوف کند و تجربه مثبت کاربر را تضمین کند.
این شامل استفاده از اصولی مانند اندازه، رنگ، کنتراست، مجاورت، فضای سفید و موارد دیگر برای برجسته کردن جنبههای خاصی از وبسایت شما است.
حتماً در نظر بگیرید که آیا سایت شما برای موبایل بهینه شده است یا خیر. 61٪ از مصرف کنندگان موافق هستند که احتمال خرید آنها از سایت های سازگار با موبایل بیشتر است، بنابراین باید اطمینان حاصل کنید که سلسله مراتب بصری شما با اندازه های مختلف صفحه نمایش و دستگاه ها سازگار است.
چند چیزهایی که باید هنگام ایجاد سلسله مراتب بصری وب سایت خود در نظر بگیرید عبارتند از:
- برای تشخیص عناصر مهم صفحه، مانند دکمه خرید، پنجره زمانبندی آنلاین یا نوع دیگری از CTA، باید از رنگهای روشن استفاده شود. علاوه بر این، رنگ می تواند برای اتصال چندین عنصر مهم در یک صفحه استفاده شود.
- فضای منفی در اطراف متن یا عناصر مهم صفحه باعث می شود که آن را به راحتی برای خواننده قابل مشاهده باشد.
- کاربران اطلاعات بصری را با استفاده از الگوهای قابل پیش بینی مانند الگوی F یا Z پردازش می کنند. طراحیهای وبسایت یا باید این الگوها را تقویت کنند یا برای برجسته کردن اطلاعات مهم آنها را بشکنند.
مطمئن شوید که یک تم وردپرس را انتخاب کنید که برای شروع طراحی خوبی ارائه میدهد، یا گزینههای آسان ساخت صفحه و سفارشیسازی را ارائه میدهد تا سلسله مراتب بصری شما بهینه شود.
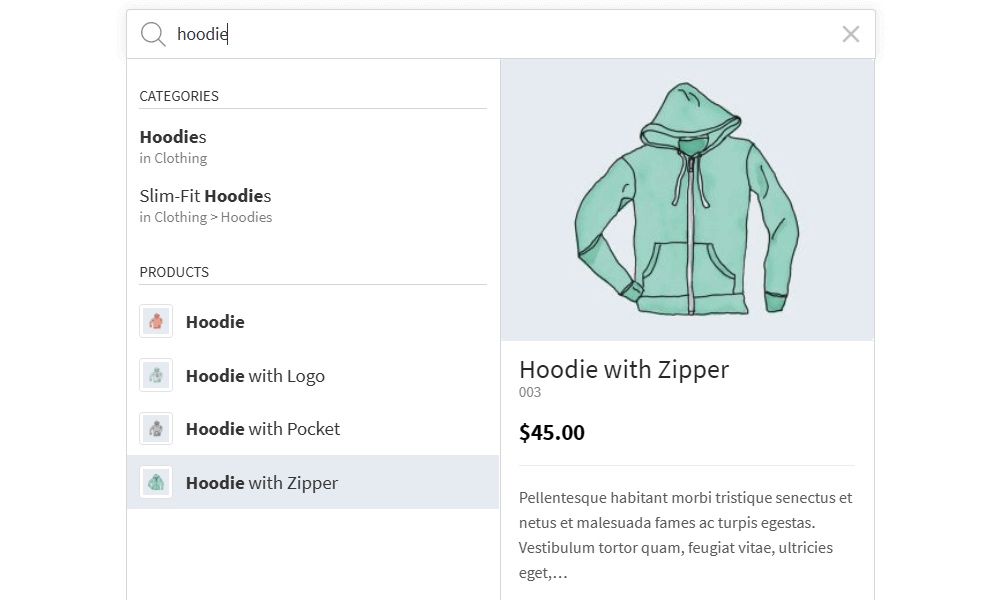
2. پیاده سازی Faceted Search
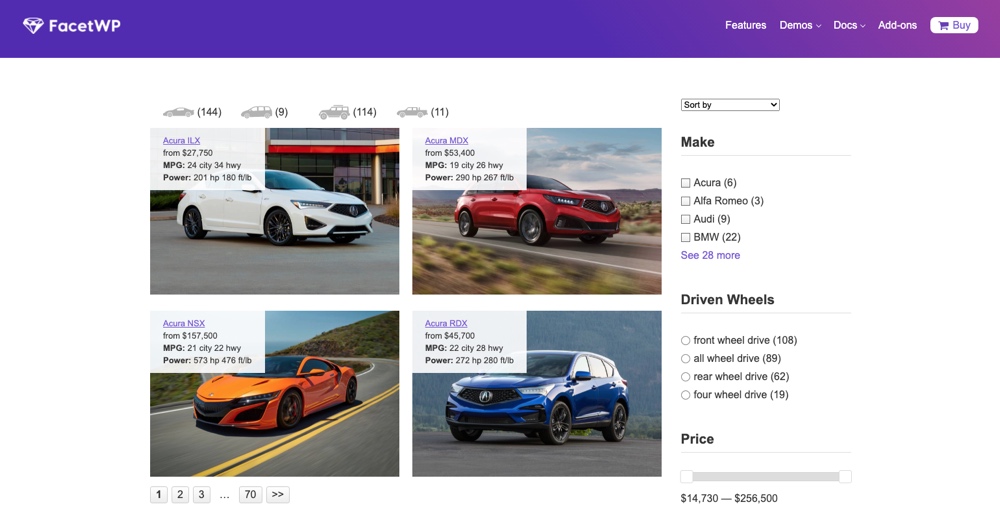
جستجوی وجهی به یک ویژگی جستجو و ناوبری اشاره دارد که به کاربران امکان می دهد با انتخاب از طیف وسیعی از ویژگی ها برای محدود کردن نتایج جستجو کنند. این روشی برای فیلتر کردن نتایج جستجو برای بهبود تجربه کاربر با کمک به آنها در یافتن دقیقاً همان چیزی است که به دنبال آن هستند.
اگر یک فروشگاه بزرگ تجارت الکترونیک دارید یا تعداد زیادی محتوا منتشر می کنید، جستجوی وجهی به کاربران امکان می دهد بدون نیاز به پیمایش در میان صدها محصول یا صفحه و صفحه محتوا، آنچه را که به دنبال آن هستند، بیابند. جستجوی وجهی، مدت زمانی را که کاربران باید صرف جستجوی آنچه میخواهند صرف کنند، کاهش میدهد و تلاش و ناامیدی مشتری را کاهش میدهد.
جستجوی چند جانبه میتواند تجربه کاربر را با موارد زیر بهبود بخشد:
- به کاربران امکان می دهد به سرعت محصولات و محتوای موجود را ببینند. جنبهها میتوانند توجه را به برندها، سبکها، موضوعات و ویژگیهای دیگری جلب کنند که در غیر این صورت ممکن است در سایت شما دیده نشوند.
- استفاده از جنبههای صحیح به کاربران امکان میدهد تا دقیقاً آنچه را که به دنبال آن هستند بیابند، بنابراین نیازی به انجام چندین جستجو ندارند.
- این امکان را به شما میدهد تا یک کاتالوگ محتوای گسترده را مدیریت کنید و در عین حال به کاربران امکان میدهد به راحتی در سایت و محتوای شما حرکت کنند تا آنچه را که به دنبال آن هستند بیابند.
جستجوی وجهی را می توان از طریق ترفندهای جاوا اسکریپت، تگ های متعارف و robots.txt پیاده سازی کرد. همچنین چندین افزونه وجود دارد که میتوان از آنها برای افزودن جنبهها به جستجوی داخلی در ناوبری سایت وردپرس و WooCommerce استفاده کرد. سایت های. یکی از گزینه های عالی FacetWP است که امکان جستجوی پیشرفته و وجهی را فراهم می کند (و با WooCommerce سازگار است، ACF، Beaver Builder و دیگر پلاگین های محبوب).
3. پاورقی وب سایت خود را به حداکثر برسانید
پاورقی وب سایت شما باید نقش کلیدی در استراتژی ناوبری سایت وردپرس شما داشته باشد، بنابراین آن را به عنوان یک فکر بعدی تلقی نکنید. پاورقی در هر صفحه محصول یا محتوای سایت شما نمایش داده می شود. کاربران اغلب از آن به عنوان یک ابزار پیمایش سریع استفاده می کنند، بنابراین باید اطلاعات مربوطه را ارائه کند.
پانویس وب سایت شما باید ساده باشد و اطلاعات مفیدی را در اختیار کاربران قرار دهد که به آنها امکان می دهد بدون نیاز به پیمایش به بالای صفحه، آنچه را که به دنبال آن هستند بیابند.
با اضافه کردن پیوندهایی به صفحات مرتبط و همچنین صفحاتی که کاربران انتظار دارند در پاورقی پیدا کنند که ممکن است شامل موارد زیر باشد، فوتر وب سایت خود را به حداکثر برسانید:
- اطلاعات تماس شما و صفحه درباره
- بخش سؤالات متداول
- خط مشی رازداری و قوانین و مقررات
- اطلاعات حمل و نقل و سیاست های برگرداندن (برای سایت های تجارت الکترونیک)
- یک نوار جستجو
- پیوند صفحه اصلی
اکثر مضامین خوب از قبل دارای یک قسمت پاورقی آماده ویجت یا گزینه منوی پاورقی خواهند بود. اما اگر تم شما اینطور نیست، میتوانید با کمک یک پلاگین قالب خود را بسازید. برای مثال، میتوانید از افزونه Header & Footer استفاده کنید. صفحه ساز اصلی Elementor برای طراحی فوترهای سفارشی خود از ابتدا.< /p>
4. از Breadcrumbs
استفاده کنید
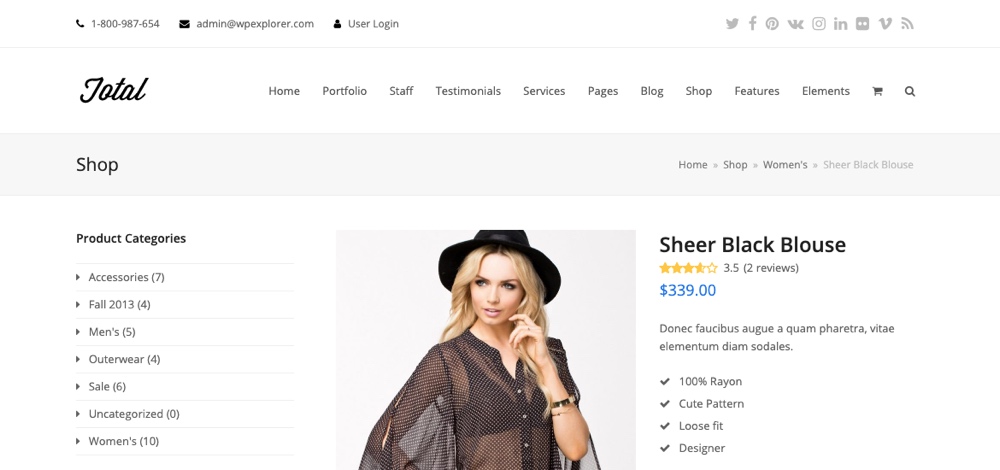
Breadcrumbs راهی برای نمایش سیستم ناوبری شما است و به کاربران امکان می دهد مکان خود را به راحتی در یک وب سایت پیدا کنند. اگر با افسانه هانسل و گرتل آشنا هستید، میدانید که نام این روش ناوبری از کجا گرفته شده است.
اگر یک فروشگاه بزرگ تجارت الکترونیک با محصولات و صفحات زیاد راه اندازی می کنید، خرده نان از گم شدن مشتریان شما در هنگام مرور وب سایت شما جلوگیری می کند.
منوی پودر سوخاری چیزی شبیه به این است:
صفحه اصلی / دسته بندی / صفحه محصول
معمولاً در زیر منوی پیمایش اصلی شما، درست بالای محتوای سایت شما قرار دارد، بنابراین بازدیدکنندگان می توانند به راحتی بدون نیاز به پیمایش در وب سایت شما، این صفحات را ببینند و از آنها بازدید کنند.
Breadcrumbs بازدیدکنندگان را از کلیک مجدد در سایت، استفاده از منوی اصلی یا جستجوی یک صفحه خاص نجات می دهد. استفاده از پودر سوخاری برای کمک به بازدیدکنندگان در جهت یابی سایت شما، تجربه کاربری بهتری را ارائه می دهد که در نهایت منجر به فروش بیشتر می شود.
دلیل دیگری که باید از پودر سوخاری استفاده کنید این است که Google آنها را دوست دارد. آنها به ترسیم ساختار وب سایت شما و افزایش سئو کمک می کنند، که پیدا کردن و نمایش آنها را برای موتورهای جستجو مانند Google در صفحات نتایج آسان تر می کند.
شما می توانید به راحتی با فعال کردن آنها در تنظیمات قالب خود، با استفاده از یک افزونه (مانند href=”https://yoast.com/wordpress/plugins/seo/” target=”_blank” rel=”noopener”>Yoast SEO)، یا اضافه کردن آنها به صورت دستی با کد سفارشی (که ما توصیه نمی کنیم مگر اینکه خیلی راحت کدنویسی کنید، زیرا این کار نیاز به ویرایش functions.php شما و همچنین تمام فایلهای قالبی دارد که میخواهید خردههای نان در آنها ظاهر شود.
5. از جستجوی متمایز استفاده کنید
جستجوی پیشفرض وردپرس کار را انجام میدهد، اما کاملاً محدود است. خوشبختانه، چندین افزونه جستجوی وردپرس وجود دارد که میتواند تجربه جستجو را بهبود بخشد و به کاربران کمک میکند تا آنچه را که به دنبال آن هستند کارآمدتر بیابند.
یک سیستم جستجوی قدرتمند می تواند ناوبری سایت وردپرس شما را بسیار بهبود بخشد. نوار جستجوی پیشفرض وردپرس فقط کلمات کلیدی را از عنوان یا محتوا فهرست میکند، که میتواند نتایج را محدود کند. چندین افزونه جستجوی هدفمند وردپرس گزینههای جستجوی قدرتمندی را برای فروشگاههای آنلاین یا وبسایتهای پایگاه دانش فراهم میکنند.
برای یک فروشگاه آنلاین، گزینه جستجو باید بتواند صفحات محصول را اسکن کند تا نتایج دقیق تری به مشتریان ارائه دهد. این می تواند روند پرداخت را سرعت بخشد زیرا مشتریان می توانند بلافاصله با تایپ کردن آن در قسمت جستجو، آنچه را که به دنبال آن هستند بیابند. برای یک مجله یا وبلاگ آنلاین، ممکن است ویژگی جستجویی را در نظر بگیرید که تکمیل خودکار را قادر میسازد تا پیشنهادات جستجوی فوری را ارائه دهد و به کاربران این امکان را میدهد تا راهحلهایی را قبل از اتمام تایپ پیدا کنند. در این مورد FiboSearch گزینه عالی است.
یکی دیگر از ملاحظات مهم هنگام اجرای یک گزینه جستجوی برجسته، قرار دادن است. شما می خواهید نوار جستجو در مکانی قرار گیرد که کاربر انتظار دارد نوار جستجو را پیدا کند.
به طور معمول، مانند سایت هایی مانند آمازون یا یوتیوب، نوار جستجو را در بالا سمت راست یا مرکز بالای صفحه پیدا خواهید کرد. قرار دادن نوار جستجو در یکی از این مکانها تضمین میکند که وقتی کاربر در صفحه شما قرار میگیرد، فوراً قابل مشاهده و در دسترس است.
بسته به موضوعی که استفاده میکنید، ممکن است گزینههای داخلی برای انتخاب مکان جستجو وجود داشته باشد. برای مثال، با تم کل، چندین سبک سرصفحه با موقعیتهای مختلف نوار جستجو و همچنین سبکهایی برای انتخاب وجود دارد (مانند یک کشویی یا جستجوی همپوشانی تمام صفحه).
غذای آماده
سفر مشتری از طریق وب سایت شما باید تا حد امکان یکپارچه باشد. اگرچه بیشتر بازدیدکنندگان تلاشی را که برای ایجاد ناوبری موثر انجام میشود تشخیص نمیدهند، اما مطمئناً متوجه خواهند شد که ناوبری سایت شما درست نیست.
وقتی پیمایش وبسایت شما بهینه شده است و همه چیز بهخوبی اجرا میشود، مشتریان تمایل بیشتری برای تکمیل سفر خود و تبدیل کردن خواهند داشت. نکات وب سایت وردپرس که در این مقاله ذکر شده است، همراه با پشتیبان گیری منظم از سایت وردپرس و به روز رسانی ها، به ساده سازی کمک می کند. ناوبری سایت شما برای یک تجربه کاربری یکپارچه.
خود را به جای مشتری قرار دهید و با در نظر گرفتن تجربه کاربر، ناوبری سایت خود را طراحی کنید.